자바스크립트 객체 종류
자바스크립트의 객체 종류에 대하여 알아보자.
1. 전역 객체
- 전역 객체(global object)는 매우 중요한 용도로 사용되는 일반적인 자바스크립트 객체이다.
- 전역객체의 프로퍼티는 자바스크립트 프로그램 전역에서 사용될수 있게 정의된 심벌이다.
- 자바스크립트 인터프리터가 시작할 때 새로운 전역객체를 만들고 또 그 프로퍼티들을 초기화한다.
- undefined, NaN, Date(), RegExp() 등.
- 윈도우 프로퍼티는 F12를 누른 후 브라우저 콘솔창에서 다음의 명령어로 확인 가능하다.
console.log(window);
- 전역 객체가 생성 될 떄 초기화되는 프로퍼티들은 예약어는 아니지만 예약어처럼 취급된다.
- 최상위 코드(함수의 일부가 아닌 코드)에서는 this 키워드를 통해 전역 객체를 참조할 수 있다.
var global = this;
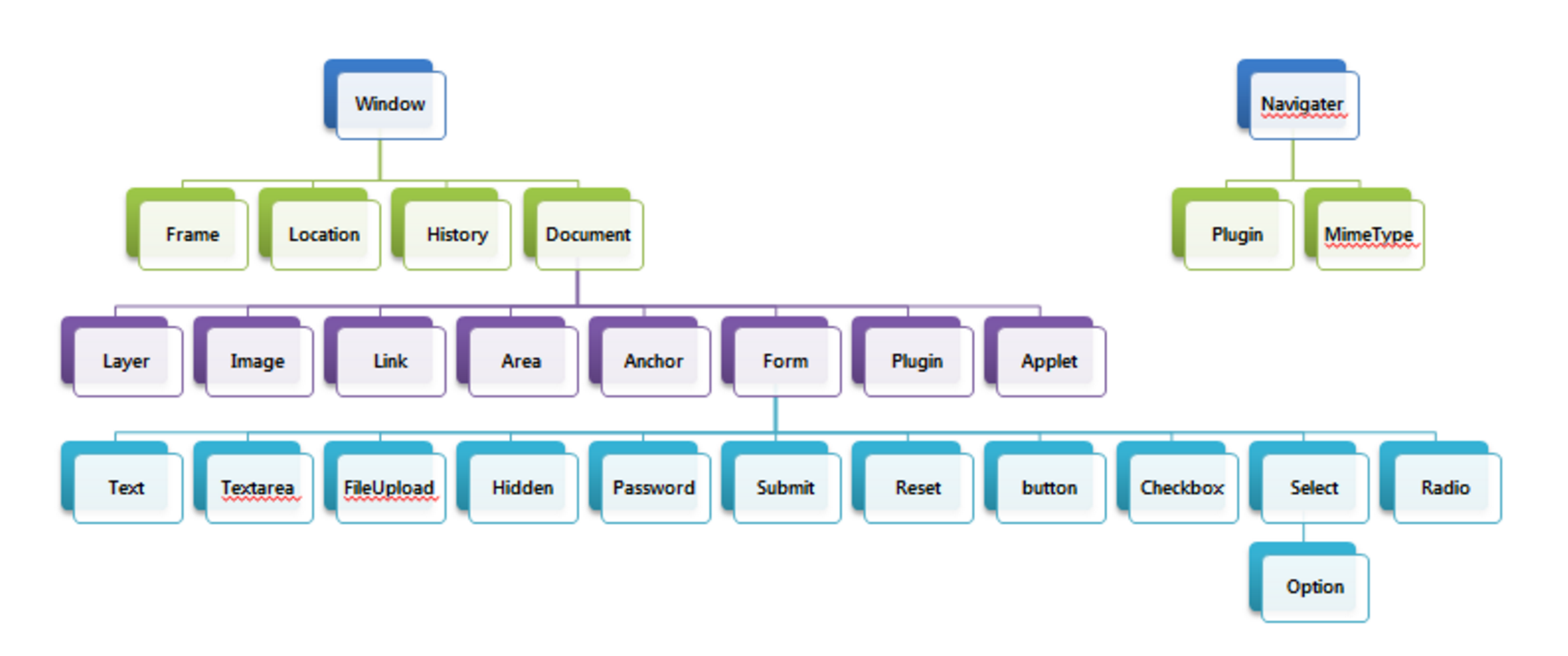
윈도우 객체 종류

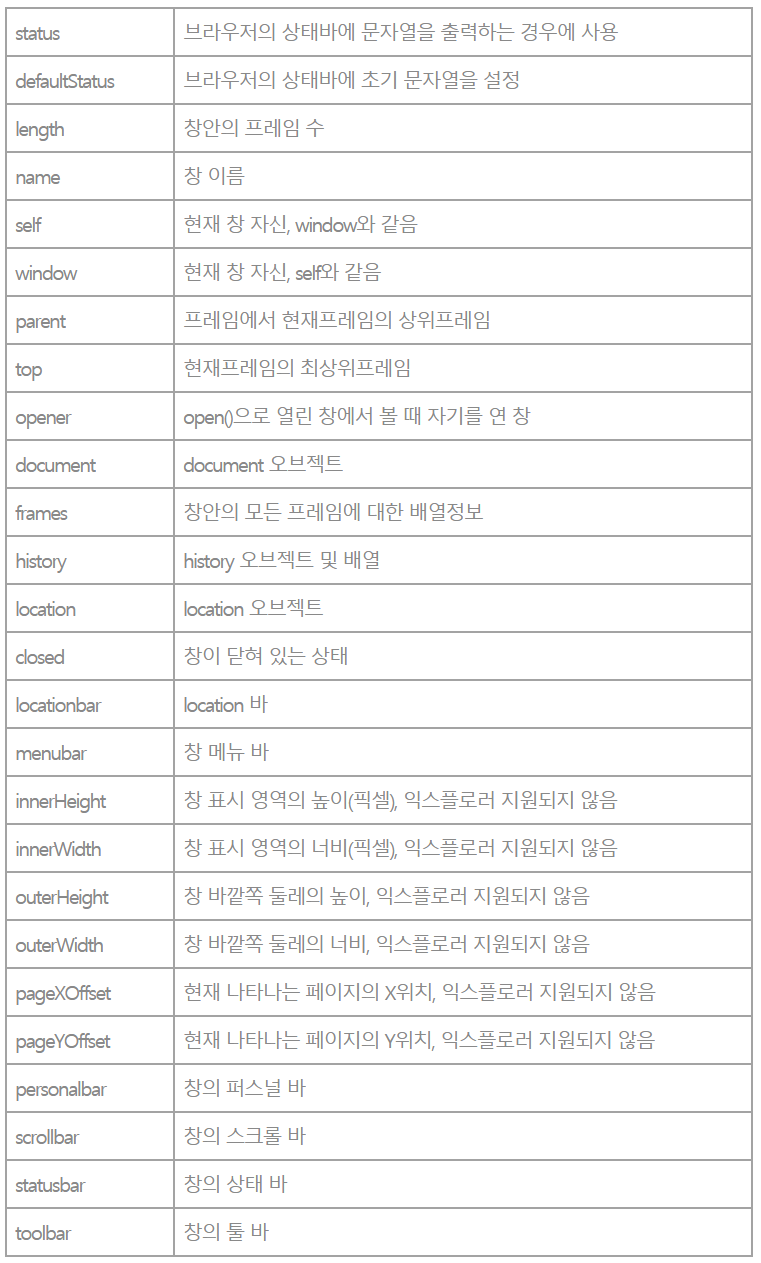
윈도우 프로퍼티

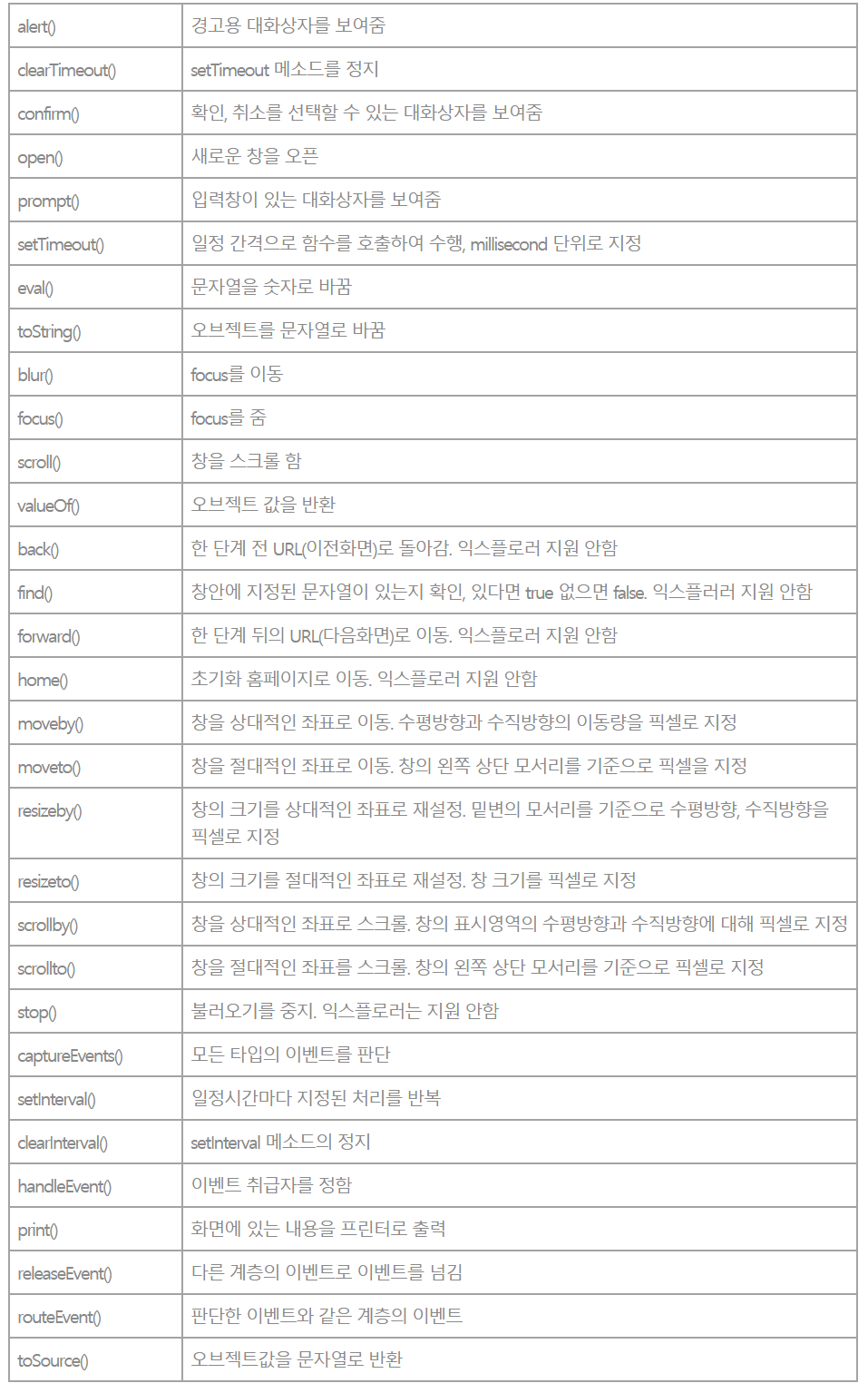
윈도우 메소드

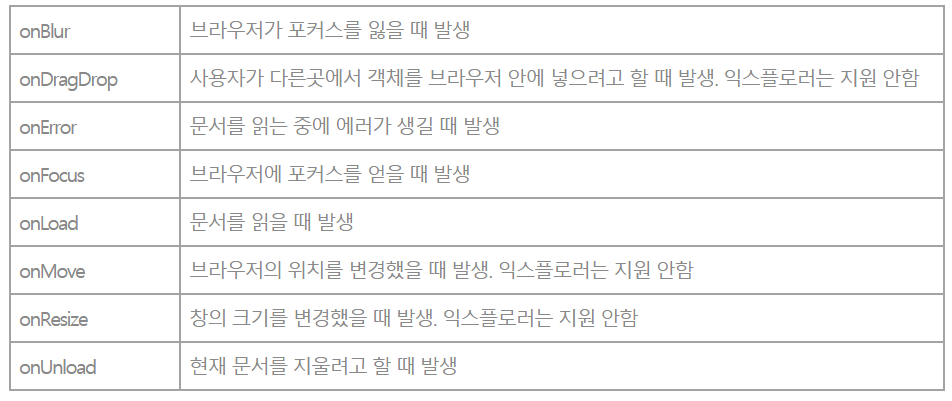
윈도우 이벤트

2. 래퍼(Wrapper) 객체
1, "string", true 같은 원시 값은 객체가 아니다. 그러므로 프로퍼티(메소드)를 가지고 있지 않다. 그런데 name.length, name.substr("2"."3")과 같이 어떻게 프로퍼티(메소드)에 접근하는 것일까??
var name = "kim yohan";
console.log(name.length); // -> new String(name).length
만약 스트링 name의 프로퍼티를 참조할 때 자바스크립트는 문자열 값을 임시 객체로 래핑한다. 프로퍼티 참조가 해제되면 임시 객체는 메모리에서 사라진다. 객체 자체로 선언할 수 있지만, 원시 값(리터럴)으로 선언하는 것과는 엄연히 다르다.
var name = "kim yohan";
var name2 = new String("kim yohan");
console.log(name === name2) // false
name.job = "programmer";
name2.job = "programmer";
console.log(name1.nikname); // undefined
console.log(name2.nikname); // ddalpange
name의 임시 객체의job에 ddalpange를 할당하였지만 메모리 할당이 해제됨으로써 프로퍼티가 사라졌다 즉, 문자열, 넘버, 불리언 값의 프로퍼티들은 읽기 전용이며,새로운 프로퍼티를 할당할 수 없다는 것을 알 수 있다.
3. 변경 불가능한 원시 타입 값과 변경 가능 객체 참조.
- 원시타입은 자체가 값이라 바꿀수가 없다.
- 값이 바뀔 필요가 있다면 새로운 값을 생성하여 대체한다.
var str = "hello";
str.toUpperCase();
console.log(str); // return "hello";
var obj = { x : 1 };
obj.x = 2;
console.log(obj.x);// return 2
- 자세한 내용은 여기를 참조하세요.
오류가 있거나 궁금하신 사항이 있다면 댓글을 달아주세요.
