아주 가끔 글을 뱉어냅니다. 무언가를 만드는 것을 좋아합니다.
기술 글을 쓴지 너무 오래되서 기술 블로그라고 불러도 될지 고민입니다...
깃허브 이슈 포스트 테스트
11일 전

또 한번의 이직
약 4년 전
1년을 갓 넘기고 잘 다니던 회사를 퇴사하였다. 프론트엔드 기술을 무시하는 정도가 심했고 마지막 즈음엔 프론트엔드 일이 거의 없다고 백엔드 개발을 진행했는데 그 기술의 수준이나 배움이 나 자신을 풀스택 개발자라고 주장하기엔 턱없이 모자랐다. 새로 개발하는 제품도 미래가 밝아 보이지 않았다.
Redux 마스터하기 - 리덕스의 미들웨어에 대하여 알아보자.
4년 이상 전
Redux는 Action이 Reducer에 전해지기 전 해야할 작업을 정의할 수 있는 미들웨어를 지원한다. Redux의 비동기 작업들을 도와주는 미들웨어에 대하여 알아보자.
Redux 마스터하기 - 리덕스란 무엇인가
4년 이상 전
현재 RxJS와 Vuex를 쓰고 있는데 뭐니뭐니해도 대세는 Redux다. Redux를 심도깊게 본적이 없어서 이번기회에 정리할려고 한다. 많은 사람들이 React와 Redux를 세트메뉴로 생각하시는 분들이 많은데 나는 그냥 Redux에만 초점을 맞추고자 한다. 이번 포스트에는 간단히 Redux와 Flux의 차이를 알아보고 리덕스를 구현해보자.

Rxjs 구독을 취소하는 여러가지 방법
4년 이상 전
Angular는 기본적으로 RxJS를 사용합니다. RxJS를 사용할때 스트림을 연 컴포넌트가 없어진다 해도 열린 스트림은 닫히지 않기 때문에 메모리를 계속 먹습니다. 그렇기 때문에 Unsubscribe를 호출하여 스트림을 닫아주어야하는데요. 매번 Unsubscribe를 하기는 너무나 귀찮음으로 스트림 구독을 해제할 수 있는 다양한 방법을 소개합니다. 참고로 HttpClient, Router 등 앵귤러 내부에서 제공하는 기능들은 따로 Unsubscribe를 하지 않아도 자동으로 구독을 해제합니다.

RxJS란 무엇인가?
4년 이상 전
Observable을 사용하여 비동기 및 이벤트 기반의 프로그램을 작성하기 위한 라이브러리이다. 동기/비동기/이벤트 등 다양한 코드를 동일한 인터페이스로 작성할 수 있다는 점이 매우 인상적이다. RxJS는 Iterator Pattern과 Observer Pattern을 결합하여 이벤트들을 관리하기 위한 효울적인 방법을 제공한다. RxJS의 주요 개념은 다음와 같다.
첫 프로젝트
거의 5년 전
노루는 머신러닝 플랫폼을 대신 호스팅 및 통계 등을 제공하는 서비스인데. 기존에 있는 노루의 프론트엔드는 장고 템플릿을 사용하여 보여주고 있었다. 정말 기능만 중시했기 때문에 UI/UX가 매우 불편하고 유지보수 측면중에서도 어려운게 많았다. 무엇보다 Jquery를 쓰기 싫어서 강력하게 이것은 새로 만들어야한다! 라고 주장하고 프론트엔드 개발자가 나 혼자임에도 불구하고 아무 생각 없이 시작했다. (그것은 틀린 선택이었다.)
1달이면 될 줄 완성할줄 알았던 노루 프로젝트는 무려 3달 반까지 질질 끌었다. 그래서 내가 무엇을 잘못했는지 회고해보려고 한다.
나도 오픈소스 기여자다!
거의 5년 전
오픈소스에 대해 별 생각없이 살고 있다가 우연치 않게 업무중에 에러가 발생하여 수정 후 PR을 날려보았다. 첫 PR인데 머지되서 기쁘다. 열심히 살아야겠다.
VSCODE 익스텐션
약 5년 전
한동안 Webstorm을 쓰다가 무료체험기간 30일이 끝나버려서 다시 VSCODE를 사용하고 있습니다. 유료툴인 Webstorm은 추가 패키지를 안깔아도 각종 인텔리센스와 개발경험을 제공하지만 VSCODE는 그렇지 않습니다. Angular를 개발하면서 필요하다 느꼈던 Extension을 공유합니다.
NVM(Node Version Manager)을 통한 NodeJS 버전 관리
약 5년 전
Node 릴리즈 노트를 보면 약 3일 정도에 마이너 버전이 하나씩 올라갈 정도로 매우 매우 빠르다.
작년(2017) 3월 21일 기준으로 LTS는 6.10.1인데 올해(2018년) 3월 24일 기준으로 LTS는 8.10.0이다.
STABLE은 9.9.0이니 말 다했다.

자바스크립트 3점 표기법
5년 이상 전
자바스크립트는 빠른 버전업과 타입이 없는 동적 언어의 특성으로 다른 정적 언어에 비해 정해진게 많지 않고 새로운게 계속 나오기 떄문에 어려운 반면이 없지않아 있습니다. 다른 사람들의 소스코드를 읽을때마다 가끔씩 괴랄한 문법이 튀어나오는데 당황하지말고 정리해봅시다. 리액트를 쓰시다 보면 아래와 같이 수상한(?) 문법을 보셨을때가 있었을 겁니다.
자바스크립트 코딩 인터뷰 정리
5년 이상 전
자바스크립트 sort 메소드
let array = [20, 1, 3];
array = array.sort();
console.log(array);
위의 코드가 프로그래머가 원하는 결과값을 가져올것이라 생각하는가?
자바스크립트 객체 복사하기
5년 이상 전
시작하기 전에
A코드
let a = 1;
let b = a;
b = 2;
console.log(a, b);
B코드
let a = { p : 1 };
let b = a;
b.p = 2;
console.log(a.p, b.p);
A코드와 B코드 두가지의 코드가 있다.
두 코드 모두 b에 a를 대입하였다.라고 생각하는가?
혹은
두 코드 모두 b에 a를 복사하였다라고 생각하는가?
자바스크립트 오브젝트 배열 중복 삭제하기
5년 이상 전
React, Vue, Angular 등 프론트엔드 프레임웍을 쓰면 Data에 따라 UI가 그려지기 때문에 어느정도 앱이 완성궤도에 올라오면 비지니스 로직 핸들링과 돔에 대한 퍼포먼스를 개선하는 성능최적화 작업이 대부분이다.

헥소 블로그 삽질
5년 이상 전
블로그 배포에 문제가 있었다. 한글 제목의 포스팅이 윈도우에서 빌드 및 배포했을 때는 잘 되지만 맥에서 빌드 및 배포를 했을 때 404 에러가 뜨기 시작했다.

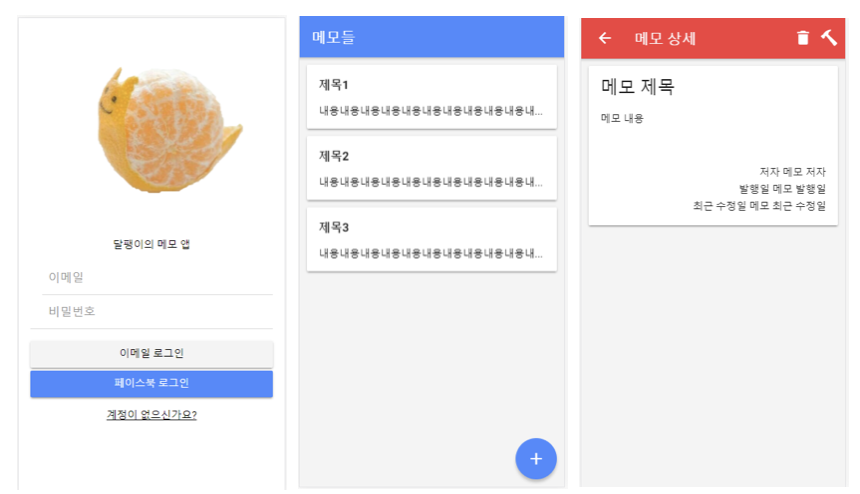
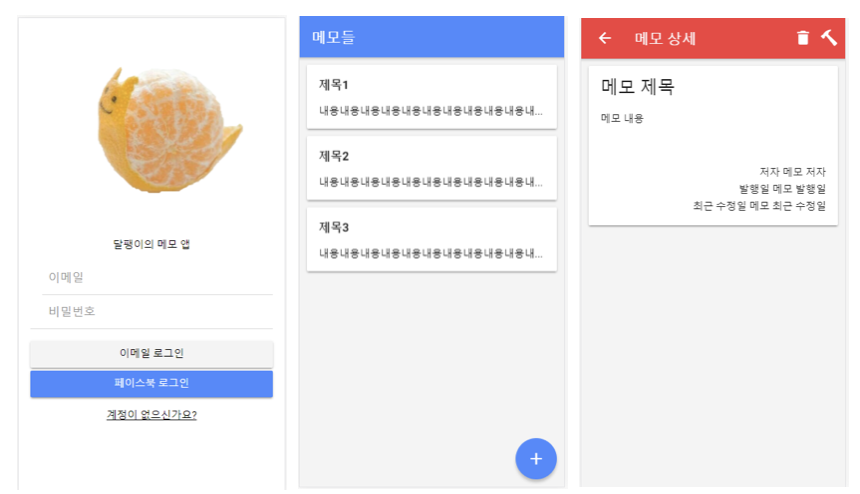
간단한 메모장 만들기 5 - CRUD
5년 이상 전
이번 시간에는 메모리스트를 파이어베이스의 데이터베이스를 사용하여 CRUD를 해볼게요. html이나 ts에서 기능 개선을 위해 변경한 코드가 일부 있으니, 감안하여 봐주세요.

간단한 메모장 만들기 3 - 목데이터 사용
5년 이상 전
이번 시간에서는 목 객체와 Angular2의 서비스(보통 아이오닉에선 provider 라고 명칭합니다.)를 이용해서 메모가 어떻게 만들어지고, 수정되고, 삭제되는지 알아볼겁니다. 틀리거나 안되는것이 있다면 바로바로 댓글로 달아주세요!

가장 얇은 지갑 만들기
5년 이상 전
1만원, 7만원, 11만원, 17만원권의 지폐가 있다. 원하는 액수를 입력하면, 가장 얇은 지갑을 만들 수 있도록, 지폐의 갯수를 최소화 한 구성을 보여주는 프로그램을 작성하시오.
Firebase 배포
5년 이상 전
Firebase 호스팅은 개발자를 위한 프로덕션 등급 웹 콘텐츠 호스팅 서비스입니다. Firebase 호스팅을 사용하면 한 번의 명령으로 웹 앱과 정적 콘텐츠를 글로벌 콘텐츠 전송 네트워크(CDN)에 빠르고 손쉽게 배포할 수 있습니다.
Firebase??
5년 이상 전
모바일 앱 개발 백엔드 서비스를 제공하는 Baas(Backend as a Service) 플랫폼으로 사용자 관리, 푸쉬 알림, 데이터베이스 등 미리 개발된 백엔드 기능을 API 형태로 제공하여 백엔드 단의 개발에 드는 비용 및 시간을 최소화하고 앱 개발자가 프론트엔드 개발에 더 집중할 수 있도록 도와줍니다.
자바스크립트 객체
5년 이상 전
자바스크립트의 기본 데이터 타입은 객체다. 객체는 일종의 복합체로 원시 타입의 값 또는 다른 객체들을 묶어 이름으로 저장하고, 값을 가져올 수 있다. 다시 말해 객체는 이름과 값으로 구성된 프로퍼티들의 정렬되지 않은 집합 이다.