Redux 마스터하기 - 리덕스란 무엇인가
현재 RxJS와 Vuex를 쓰고 있는데 뭐니뭐니해도 대세는 Redux다. Redux를 심도깊게 본적이 없어서 이번기회에 정리할려고 한다. 많은 사람들이 React와 Redux를 세트메뉴로 생각하시는 분들이 많은데 나는 그냥 Redux에만 초점을 맞추고자 한다. 이번 포스트에는 간단히 Redux와 Flux의 차이를 알아보고 리덕스를 구현해보자.
작성 예정 포스트
- 리덕스란 무엇인가
- 리덕스의 미들웨어에 대하여 알아보자.
- 리액트와 리덕스를 연결해보자.
- 리덕스청크와 리덕스사가의 차이점은?
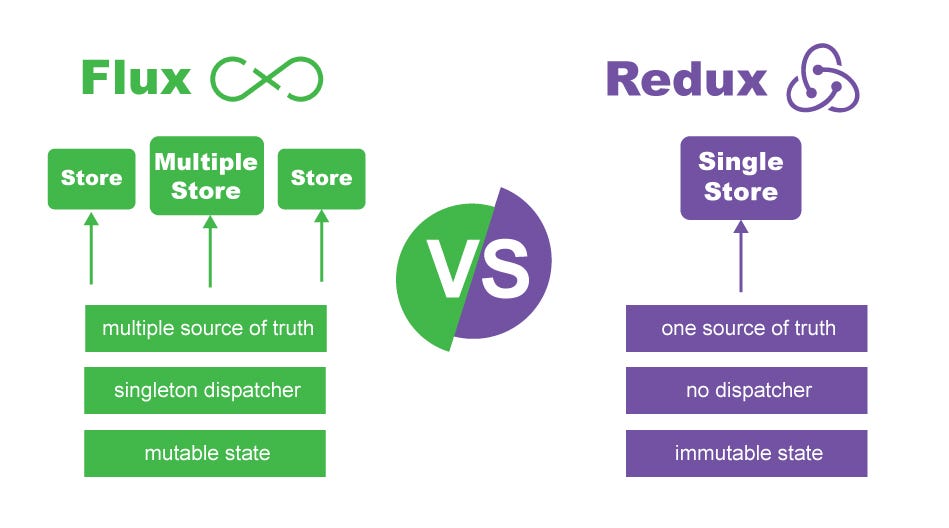
Redux와 Flux의 차이점

Flux와 대비되는 Redux의 주요 특징을 꼽자면 하나의 스토어와 리듀서 그리고 불변이라는 개념을 탑재했다. 어려워보이지만 별거 없다. 하나하나 따라치며 구현하다 보면 저절로 생각이 정리될 것이다.
코드로 구현해보자
npm i -S redux
let nextTodoId = 0;
export const addTodo = text => ({
type: "ADD_TODO",
id: nextTodoId++,
text
});
import { combineReducers } from "redux";
export default combineReducers({
todos: (todos = [], action) => {
switch (action.type) {
case "ADD_TODO":
return [
...todos,
{
id: action.id,
text: action.text,
completed: false
}
];
default:
return todos;
}
}
});
import { createStore } from "redux";
import { addTodo } from "./actions";
import reducers from "./reducers";
const store = createStore(reducers);
log("before", store.getState());
store.dispatch(addTodo("Hello world"));
log("after", store.getState());
function log(label, json) {
const app = document.getElementById("app");
app.innerHTML += `<h1>${label}<h1>`;
app.innerHTML += `<pre>${JSON.stringify(json, undefined, 2)}</pre>`;
}
간단하게 보자면 action에 비지니스 로직(비동기 통신 등)이 들어가고 리턴한 값을 reducer에서 state에 세팅한다.
즉 initial state -> action -> reducer -> changed state 의 순서이다. 여기서 중요한 점은 reducer에서 들어온 인자값과 내뱉는 리턴값 사이의 종속성이 없어야하며, 인자가 아닌 외부 값들에 의하여 리턴값이 영향을 받아서는 안된다.
즉 reducer는 순수함수여야만 한다. 순수함수에 대한 설명은 이 포스트를 참고하면 좋다.
완성본 보기
CodeSandbox에 올려두었다.
다음 포스트에서는Action에서 비동기 통신을 도와주는 미들웨어를 소개할 예정이다.
